Newest Post
Archive for 2019
Aplikasi Daftar Handphone Dengan ListView Dan Intent Menggunakan Android Studio
Aplikasi Daftar Handphone Dengan ListView Dan Intent Menggunakan Android Studio Aplikasi ini saya buat menggunakan Android Studio. saya akan memberika penjelasan tentang Aplikasi Daftar Handphone Dengan ListView Dan Intent Menggunakan Android Studio dalam rangka memenuhi Tugas Ujian Tengah Semester (UTS).
Judul Project Dan Penjelasan
aplikasi ini adalah aplikasi untuk melihat daftar handphone dan spesifikasi HP, yang menggunkan listview dan intent.
Tampilan Aplikasinya
 |
| Tampilan Aplikasi |
langkah - langkah membuat project baru di android studio
- Buka Aplikasi Android Studio
- Buat Project baru dengan memilih template Empty kemudian klik Next
 |
| Pemilihan Template |
3. Masukan Nama, Tentukan Lokasi Penyimpanan, Lalu Pilih Minimum API Level. kemudian Finish
 |
| Menentukan Nama |
4. Membuat Login.XML
 |
| Login XML |
Source Code Login.XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-a
uto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:background="@drawable/log1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#0091EA"> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="?android:attr/selectableItemBackground" android:onClick="loginMasuk" android:text="LOGIN" android:textColor="#FFF" android:textStyle="normal|bold" /> /> </LinearLayout> <EditText android:id="@+id/edittext_username" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/edittext_password" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_marginStart="3dp" android:layout_marginLeft="3dp" android:layout_marginBottom="9dp" android:fontFamily="monospace" android:hint="Username" android:inputType="textCapWords" android:textSize="30sp" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginStart="0dp" android:layout_marginLeft="0dp" android:layout_marginTop="18dp" android:background="#0091EA" android:text="KELVIN CELLULER" android:textAlignment="center" android:textColor="#fff" android:textSize="36sp" android:textStyle="normal|bold" /> <EditText android:id="@+id/edittext_password" style="@style/AppTheme" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginStart="-1dp" android:layout_marginLeft="-1dp" android:fontFamily="monospace" android:hint="Password" android:inputType="textPassword" android:textSize="30sp" /> <ImageView android:id="@+id/imageView" android:layout_width="140dp" android:layout_height="119dp" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginStart="106dp" android:layout_marginLeft="106dp" android:layout_marginTop="86dp" android:src="@drawable/k" tools:srcCompat="@drawable/k" /> </RelativeLayout>
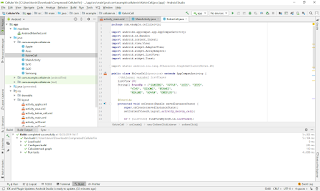
5. Membuat LoginMain.Java
 |
| Login Java |
Source Code LoginMain.Java
package com.example.cellulervin; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.content.Intent; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { EditText editText1 ,editText2; String text1 ,text2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); getSupportActionBar().setTitle (" Form Login"); getSupportActionBar().setSubtitle (" KELVIN GUNAWAN"); } public void loginMasuk(View view) { editText1 = (EditText)findViewById(R.id.edittext_username); editText2 = (EditText) findViewById(R.id.edittext_password); text1 = editText1.getText().toString(); text2 = editText2.getText().toString(); if ((text1.contains("Kelvin"))&&((text2.contains("kelvin123")))) { Toast.makeText(this, "Login Sukses", Toast.LENGTH_SHORT).show(); Intent intent = new Intent(MainActivity.this, KelvinCell.class); startActivity(intent); } else if ((text1.matches("")||text2.matches(""))) /* Atau jika input text 1 dan text 2 kosong */ { //Maka akan menampilkan pesan text toast Toast.makeText(this, "Isikan Username dan Password", Toast.LENGTH_SHORT).show(); } else { //jika kedua kondisi diatas tidak memenuhi Toast.makeText(this, "Login Gagal /Username Password Salah", Toast.LENGTH_SHORT).show(); } } }
Tampilan Dari Form Login
 |
| Tampilan Form Login |
 |
| ListView Java |
Source Code Kelvincell.java
package com.example.cellulervin; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.content.Intent; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class KelvinCell<position> extends AppCompatActivity { ListView LV; String[] BrandHp = {"SAMSUNG", "APPLE", "ASUS", "OPPO", "VIVO", "XIAOMI", "HUAWEI", "REALME", "ADVAN", "ONEPLUS"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_kelvin_cell); LV = (ListView) findViewById(R.id.listView1); ArrayAdapter adapsi = new ArrayAdapter(this, android.R.layout.simple_list_item_1, BrandHp); LV.setAdapter(adapsi); LV.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int itemKe, long arg3) { // TODO Auto-generated method stub String itemText = (String) LV.getItemAtPosition(itemKe); Toast.makeText(getBaseContext(), "Anda Meng Klik " + itemText, Toast.LENGTH_LONG).show(); if (itemText.equals("SAMSUNG")) { Intent I = new Intent(arg0.getContext(), Samsung.class); startActivityForResult(I, 0); } else if (itemText.equals("APPLE")) { Intent Pop = new Intent(arg0.getContext(), Apple.class); startActivityForResult(Pop, 0); } else if (itemText.equals("ASUS")) { Intent Pop = new Intent(arg0.getContext(), Asus.class); startActivityForResult(Pop, 0); } } }); } }
7. Membuat Listview XML
 |
| Listview XML |
Source Code XML
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".KelvinCell" > <ListView android:id="@+id/listView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/back2"> android:padding="4dp"> </ListView> </RelativeLayout>
8. Membuat ListHandphone Samsung.java
 |
| ListView Dari Samsung |
Source Code Samsung.java
package com.example.cellulervin; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.content.Intent; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class Samsung extends AppCompatActivity { ListView LV; String[] BrandHp = {"SAMSUNG A10", "SAMSUNG A20", "SAMSUNG A30", "SAMSUNG A50", "SAMSUNG A70", "SAMSUNG A80", "SAMSUNG S7", "SAMSUNG S8", "SAMSUNG S9", "SAMSUNG S10"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_kelvin_cell); LV = (ListView) findViewById(R.id.listView1); ArrayAdapter adapsi = new ArrayAdapter(this, android.R.layout.simple_list_item_1, BrandHp); LV.setAdapter(adapsi); LV.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int itemKe, long arg3) { // TODO Auto-generated method stub String itemText = (String) LV.getItemAtPosition(itemKe); Toast.makeText(getBaseContext(), "Anda Meng Klik " + itemText, Toast.LENGTH_LONG).show(); if (itemText.equals("SAMSUNG A10")) { Intent I = new Intent(arg0.getContext(), Sa10.class); startActivityForResult(I, 0); } else if (itemText.equals("SAMSUNG A20")) { Intent Pop = new Intent(arg0.getContext(), Sa20.class); startActivityForResult(Pop, 0); } else if (itemText.equals("SAMSUNG A30")) { Intent Pop = new Intent(arg0.getContext(), Apple.class); startActivityForResult(Pop, 0); } } }); } }
9. Membuat List Spesifikasi
 |
| ListView Spesifikasi |
Source Code Sa20.XML
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:background="@drawable/back3" android:orientation="vertical" tools:context="Sa20"> <TextView android:id="@+id/getharga" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="5dp" android:text="Harga:" android:textColor="#0629F3" android:textColorHighlight="#F2F2F2" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getos" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="32dp" android:text="OS:" android:textColor="#092CF0" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getchipset" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="58dp" android:text="Chipset:" android:textColor="#0D2FEE" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getgpu" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="82dp" android:text="GPU:" android:textColor="#0A2CE9" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getcpu" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="105dp" android:text="CPU:" android:textColor="#0C2EEE" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getmemory" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="130dp" android:text="MEMORY:" android:textColor="#0D30E9" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/getbattery" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="4dp" android:layout_marginTop="154dp" android:text="BATTERY:" android:textColor="#1031E9" android:textSize="15sp" android:textStyle="bold" /> <ImageView android:id="@+id/imageView2" android:layout_width="295dp" android:layout_height="337dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="30dp" android:layout_marginTop="273dp" android:src="@drawable/a20" android:textSize="15sp" android:textStyle="bold" />/> </RelativeLayout>
10. Membuat Java Class dari Sa20
 |
| Sa20Java |
Source Code Dari Sa20.java
package com.example.cellulervin; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; public class Sa20 extends AppCompatActivity { private TextView harga, OS, Chipset, GPU, CPU, MEMORY, BATTERY; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sa20); harga = findViewById(R.id.getharga); OS = findViewById(R.id.getos); Chipset = findViewById(R.id.getchipset); GPU = findViewById(R.id.getgpu); CPU = findViewById(R.id.getcpu); MEMORY = findViewById(R.id.getmemory); BATTERY = findViewById(R.id.getbattery); harga.setText("Harga: Rp. 2.015.000"); OS.setText("OS: Android 9.0 (Pie); One UI"); Chipset.setText("Chipset: Exynos 7884 (14 nm)"); GPU.setText("GPU: Mali-G71 MP2"); CPU.setText("CPU: Octa-core (2x1.6 GHz Cortex-A73 & 6x1.35)"); MEMORY.setText("Memory: Storage 32GB , RAM 3GB"); BATTERY.setText("Battery: Non-removable Li-Po 4000 mAh"); } }
maka sudah selesai untuk pembuatan aplikasi listview Handphone ini. Sekarang kita akan masuk ke tahap uji coba atau kita coba Run Aplikasinya.
yang pertama kita akan masuk ke form login
 |
| Form Login |
 |
| Tampilan Awal |
 |
| List Handphone Samsung |
 |
| Spesifikasi |
Aplikasi Daftar Handphone Dengan ListView Dan Intent Menggunakan Android Studio
Rabu, 23 Oktober 2019
Posted by kelvin
Tag :// UTS
Pada hari ini saya akan membahas tentang Rekayasa Perangkat Lunak (RPL). Dimana untuk tugas mata kuliah Rekayasa perangkat lunak (RPL).
Pengertian Rekayasa Perangkat Lunak - Rekayasa Perangkat Lunak atau sering yang kita kenal dengan nama RPL. Rekayasa Perangkat Lunak pasti bukan hal yang asing digunakan di dunia digital seperti saat ini. Rekayasa perangkat lunak sangat berhubungan dengan adanya perangkat lunak.
Rekayasa Perangkat Lunak tentu bukan hal yang asing digunakan di dunia digital seperti saat ini. Rekayasa perangkat lunak sangat berhubungan dengan adanya perangkat lunak.
Microsoft word, Google music, Whatsapp, Facebook, dan Instagram merupakan beberapa contoh perangkat lunak yang sering kita digunakan. kita mungkin termasuk salah satu pengguna dari perangkat lunak ini.
Namun, pernahkah kita bertanya-tanya Seperti ini?
Dari Gambar di atas dapat diartikan bahwa bidang rekayasa akan selalu berusaha menghasilkan output yang kinerjanya tinggi, biaya rendah dan waktu penyelesaian yang tepat. Secara lebih khusus kita dapat menyatakan tujuan RPL adalah:
RUANG LINGKUP REKAYASA PERANGKAT LUNAK (RPL)
Secara umum, kita dapat merangkum materi rekayasa perangkat lunak ke dalam beberapa ruang lingkup ilmu. Berikut ini ruang lingkup RPL secara umum
Microsoft Windows sangat di butuhkan dalam sebuah komputer ataupun laptop dimana kita bisa memilih untuk menggunakan sistem operasi untuk komputer dan laptop kita.
Driver komputer adalah sebuah perangkat lunak yang bertugas mengontrol setiap perangkat keras yang terpasang di komputer.
5. Perangkat Lunak Game
sekian pembahasan tentang rekayasa perangkat lunak, kurang dan salahnya mohon di koreksi dan tinggalkan pesan di kolom komentar :D.. Thank You...
Pengertian Rekayasa Perangkat Lunak - Rekayasa Perangkat Lunak atau sering yang kita kenal dengan nama RPL. Rekayasa Perangkat Lunak pasti bukan hal yang asing digunakan di dunia digital seperti saat ini. Rekayasa perangkat lunak sangat berhubungan dengan adanya perangkat lunak.
Rekayasa Perangkat Lunak tentu bukan hal yang asing digunakan di dunia digital seperti saat ini. Rekayasa perangkat lunak sangat berhubungan dengan adanya perangkat lunak.
Microsoft word, Google music, Whatsapp, Facebook, dan Instagram merupakan beberapa contoh perangkat lunak yang sering kita digunakan. kita mungkin termasuk salah satu pengguna dari perangkat lunak ini.
Namun, pernahkah kita bertanya-tanya Seperti ini?
- Bagaimana proses penciptaan perangkat lunak yang sering anda gunakan?
- Bagaimana Instagram dapat selalu mengetahui bagian mana yang harus diperbaharui dari aplikasi yang sudah mereka upload?
- Berapa biaya yang dikeluarkan Mark Zuckerberg dalam merawat Facebook hingga saat ini?
- Bagaimana Youtube bisa menghasilkan keuntungan hingga triliunan rupiah?
 |
| RPL |
Apa itu Rekayasa perangkat Lunak (RPL)?
 |
| Rekayasa perangkat lunak |
Sebelum mempelajari tentang RPL atau Rekayasa Perangkat Lunak, ada baiknya kita mengetahui pengertian perangkat lunak terlebih dahulu.
Perangkat lunak adalah data yang sudah diformat dan disimpan secara digital di dalam suatu perangkat digital (komputer, smartphone, atau perangkat digital lainnya) yang memiliki informasi yang bisa dibaca serta bisa ditulis dengan menggunakan perangkat digital.Perangkat lunak bisa juga disebut sebagai sistem komputer yang tidak berwujud. Suatu komputer tanpa perangkat lunak hanyalah perangkat keras yang tidak bisa digunakan. Jadi, komputer anda bisa berjalan dan berfungsi karena keberadaan perangkat lunak di dalamnya.
TUJUAN REKAYASA PERANGKAT LUNAK
Secara umum tujuan RPL tidak berbeda dengan bidang rekayasa yang lain. Hal ini dapat kita lihat pada Gambar di bawah iniDari Gambar di atas dapat diartikan bahwa bidang rekayasa akan selalu berusaha menghasilkan output yang kinerjanya tinggi, biaya rendah dan waktu penyelesaian yang tepat. Secara lebih khusus kita dapat menyatakan tujuan RPL adalah:
- Memperoleh biaya produksi perangkat lunak yang rendah
- Menghasilkan perangkat lunak yang kinerjanya tinggi, andal dan tepat waktu
- Menghasilkan perangkat lunak yang dapat bekerja pada berbagai jenis platform
- Menghasilkan perangkat lunak yang biaya perawatannya rendah
RUANG LINGKUP REKAYASA PERANGKAT LUNAK (RPL)
Secara umum, kita dapat merangkum materi rekayasa perangkat lunak ke dalam beberapa ruang lingkup ilmu. Berikut ini ruang lingkup RPL secara umum
- Software Requirements berhubungan dengan spesifikasi kebutuhan dan persyaratan perangkat lunak.
- Software desain mencakup proses penampilan arsitektur, komponen, antar muka, dan karakteristik lain dari perangkat lunak.
- Software construction berhubungan dengan detail pengembangan perangkat lunak, termasuk. algoritma, pengkodean, pengujian dan pencarian kesalahan.
- Software testing meliputi pengujian pada keseluruhan perilaku perangkat lunak.
- Software maintenance mencakup upaya-upaya perawatan ketika perangkat lunak telah dioperasikan.
- Software configuration management berhubungan dengan usaha perubahan konfigurasi perangkat lunak untuk memenuhi kebutuhan tertentu.
- Software engineering management berkaitan dengan pengelolaan dan pengukuran RPL, termasuk perencanaan proyek perangkat lunak.
- Software engineering tools and methods mencakup kajian teoritis tentang alat bantu dan metode RPL.
- Microsoft Windows
 |
| Microsoft Windows |
2. Perangkat Lunak Driver
 |
| Perangkat Lunak Driver |
3. Perangkat Lunak Aplikasi
 |
| Perangkat Lunak Aplikasi |
- Word processing software, seperti : MS Word, Wordpad dan Notepad
- Database software : Oracle, MS Access dan sebagainya
- Spreadsheet software : Apple Numbers, Microsoft Excel
- Multimedia software : Real Player, Media Player
- Presentation software : Microsoft Power Point, Keynotes
- Enterprise software : Customer relationship management system
- Information Worker Software : Documentation tolls, resource management tools
- Educational software : Dictionaries: Encarta, BritannicaMathematical: MATLABOthers: Google Earth, NASA World Wind
- Simulation software : Flight and scientific simulation
- Content Access Software : Accessing content through media players web browsers
- Application Suites : OpenOffice, Microsoft Office
- Software for Engineering and Product Development : IDE or Integrated Development Environtments
 |
| Perangkat Lunak Pengolah Gambar |
- Adobe Photoshop adalah software yang dibuat oleh perusahaan Adobe System, yang dikhususkan untuk pengeditan foto atau gambar dan pembuatan effect.
- CorelDraw adalah software yang dibuat oleh perusahaan Corel Corp yang digunakan untuk membuat, mengolah dan mencetak objek grafis berformat vektor.
 |
| Perangkat Lunak Game |
sekian pembahasan tentang rekayasa perangkat lunak, kurang dan salahnya mohon di koreksi dan tinggalkan pesan di kolom komentar :D.. Thank You...
Pengertian Rekayasa Perangkat Lunak (RPL) Di Masyarakat sekitar
Senin, 09 September 2019
Posted by kelvin













